Sa11y is an accessibility quality assurance tool that visually highlights common accessibility and usability issues. The tool straightforwardly identifies errors or warnings at the source with a simple tooltip on how to fix them.
Fixing Common Accessibility Errors in T4 using Sa11y
Below are the most common accessibility errors or warnings a T4 user would encounter on their page and shows how best to fix them.
Note: Priority should be given to errors over warnings reported by SA11y.
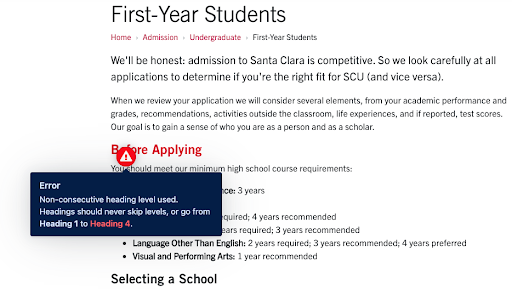
Error 1: Heading Issues
Headings on a page serve to organize content and create a hierarchy of information. They also make it significantly easier for visitors with disabilities to navigate your website. Each page should have a heading structure, identified by <h1> through <h6> tags, and should follow a logical outline (i.e. heading levels should be used to differentiate between main points and subpoints of your content).
Example of solution: Because the Page Title of each section is <h1>, the heading tag for “Before Applying” must be changed to <h2> including all subsequent headings that are at the same level.

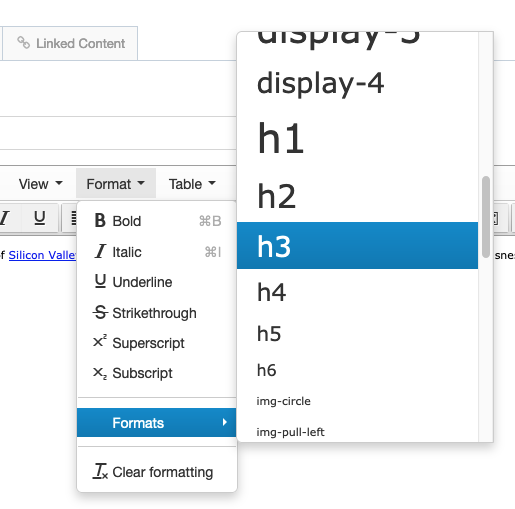
Tip: You can change the font size in T4 text editor Format toolbar and apply an h3, h4, or other class to resize. In the text editor a helpful shortcut to change headings would be to place your cursor on the heading text you want to change and press command(⌘) + 2 to change to heading 2 or or command(⌘) + 3 to change to heading 3 quickly.

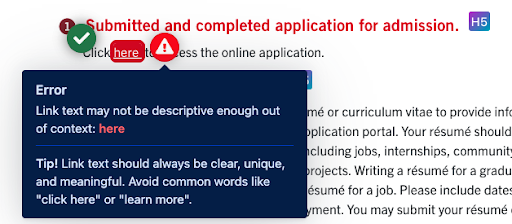
Error 2: Vague Link Text
Link text is used to describe the content that you're linking to on your website. Users of screen reader technology can generate a list of links, having them read alphabetically and navigating websites from there. For this reason, link text should be as descriptive as possible, and text like "Click Here" and "Read More" should be avoided entirely (as they depend on visual context in order to understand them).
Example of solution: To fix the error noted below would be to change the linkable text to indicate an action e.g. “...from JST by clicking here.”

Example of solution: To fix the link “here” error noted below you can make the whole sentence clickable. “Click here to access the online application.”

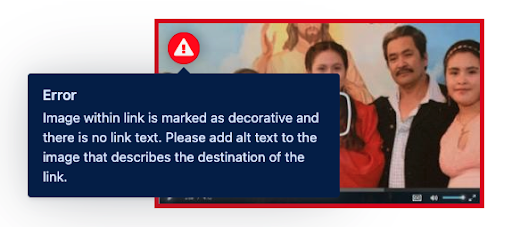
Error 3: Images - Alt text and Decorative Issues
All images uploaded in T4 must include a Description/Alt text that is descriptive for users who use screenreaders or choose to not display images on their browser.
Example of solution: To resolve the error from the example below ensure that the image includes a “Description / Alt text” in the media library (do not enter file name in the Description / Alt text field)..